
Key initiatives
- Increase UPH (units per hour) by a factor of 2
- Reduce onboarding and training time of new or temp workers
- Reduce errors on the floor, like mispicks, to save at least $10,000/mo (via less resolution time and fewer claims)
Running a warehouse effeciantly can be a tall task. There's always a fire to put out, some emergency that has to be resolved yesterday. Designing software for a warehouse is just as challenging.
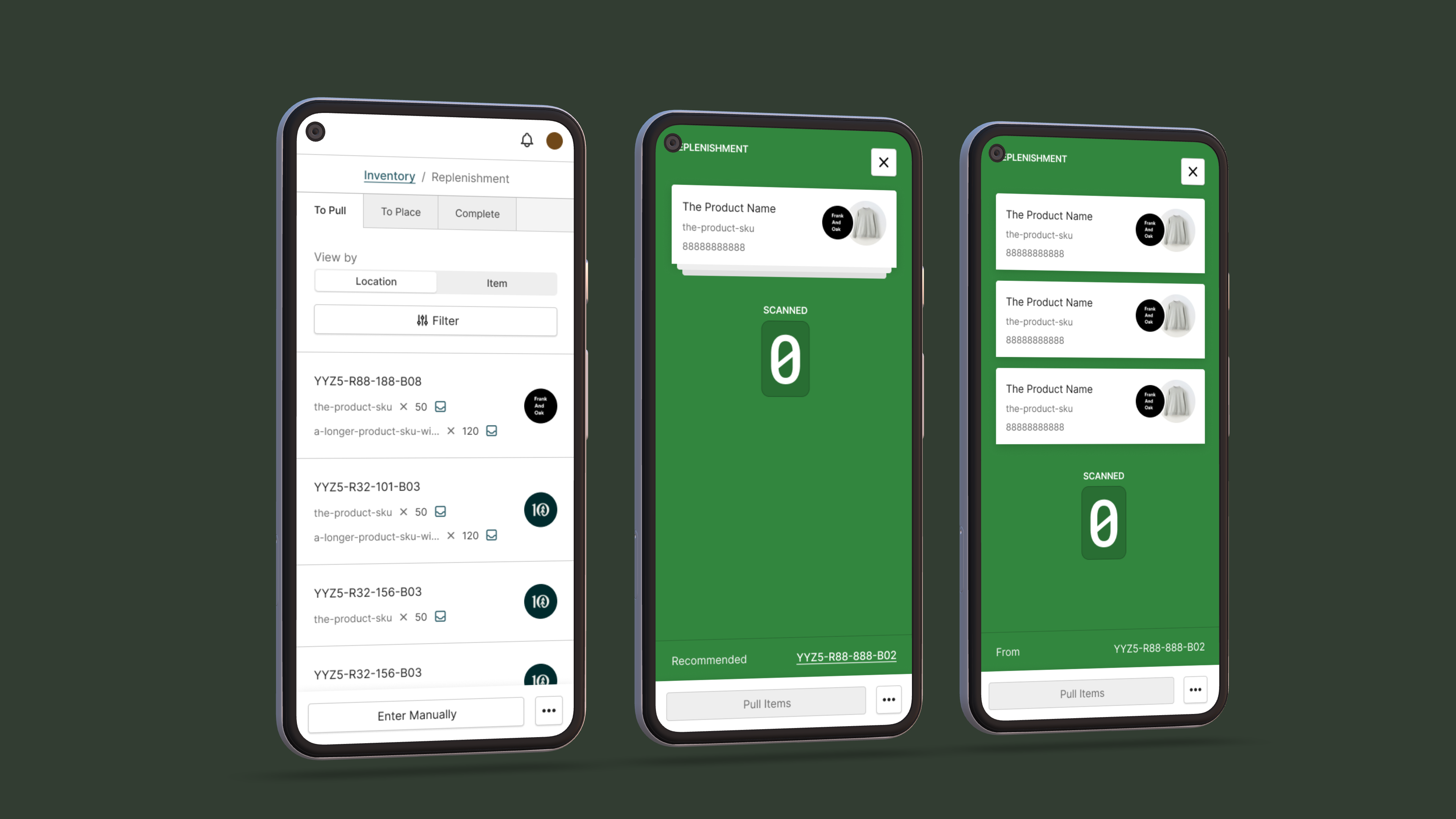
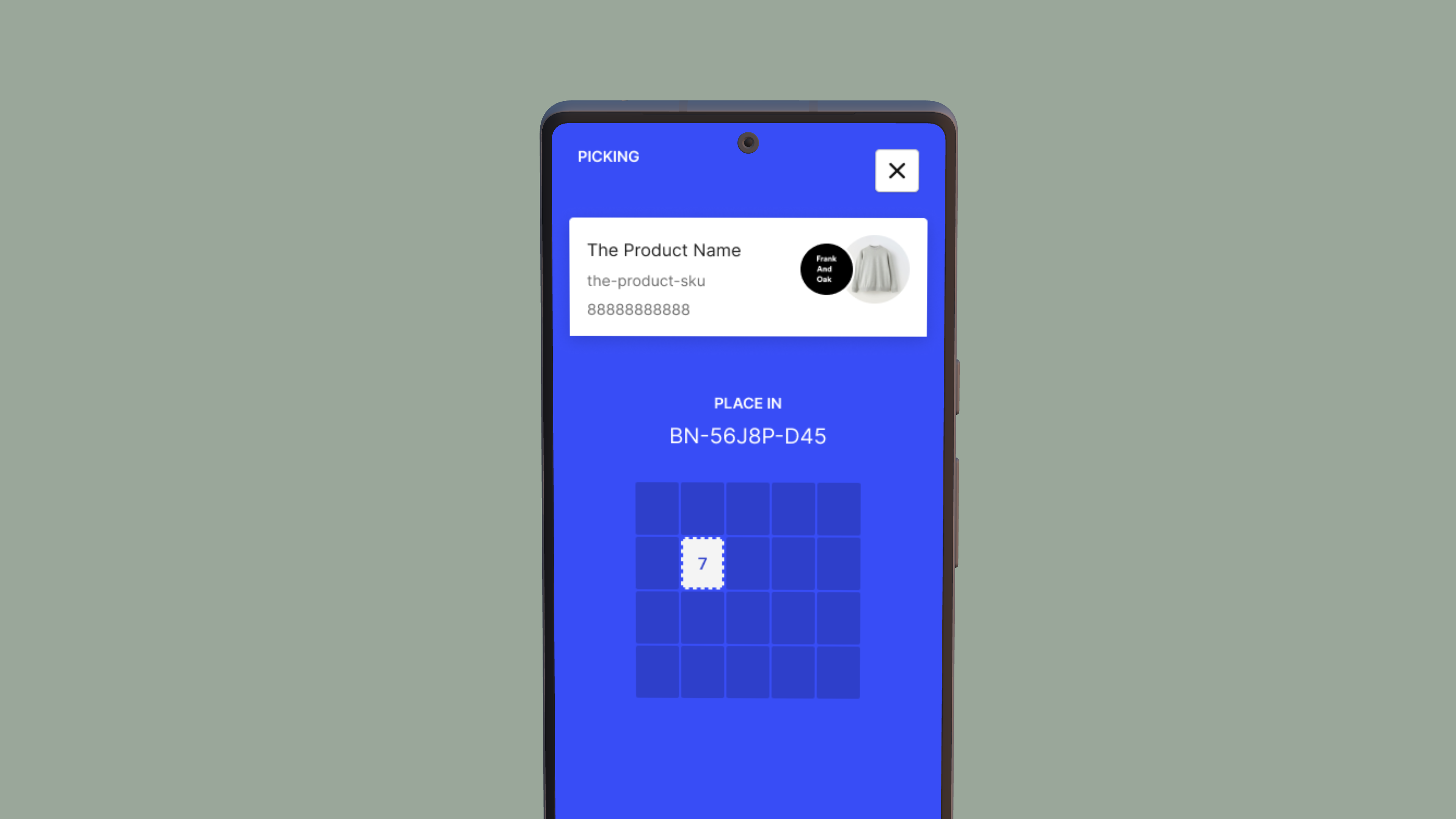
At it's basic level a WMS can be a collection of workflows that allows users to complete tasks, but that won't provide business value or drive effeciency in a meaningful way. Our task was to go beyond simply supporting required workflows but to understand how can we take an app that is served on a phone with a barcode scanner and squeeze out as much effeciancy out of it as possible.

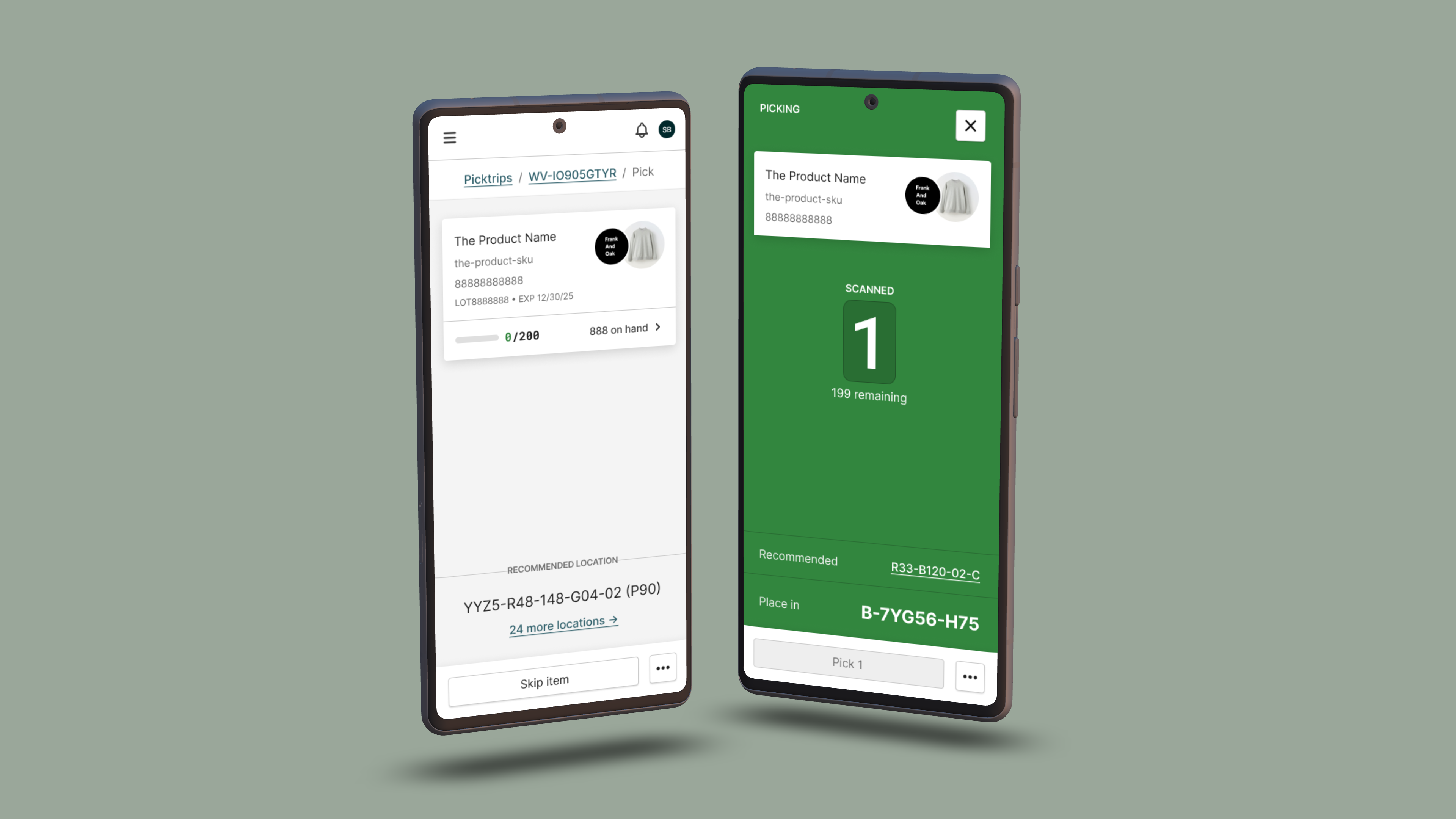
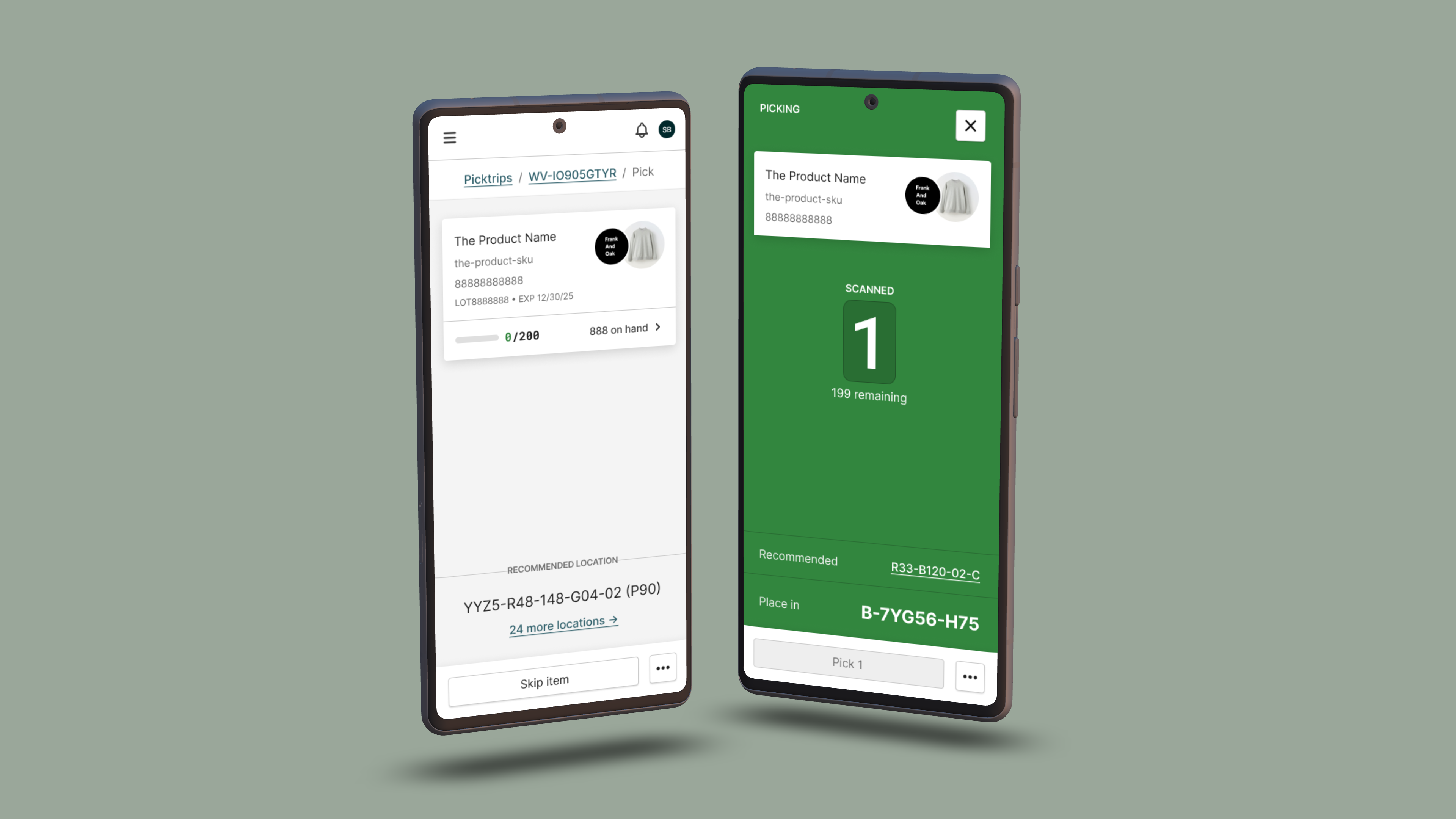
Focusing on our key flows like picking, packing and inventory management, we spent significant time on-site understanding the current processes, the gaps, and the opportunities for improvement. But, most importantly, we started to track where money was being burned. Redundant work, error-prone work, missing or broken flows that block new revenue.
Understanding these specific threats to revenue made prioritization easier. It made it easier to pitch feature ideas and improvements to the business when we can tie everything to revenue or effeciancy goals.

Hardware is a huge part of running an efficient warehouse. The better and more seamless it works, the more effecient you can get. But hardware can be expensive, if you're budgets are big, like Amazon, you can have robotics, HD cameras, scanning stations, automated conveyor belts, so on and so forth.
If you're budget it tighter, you might have less options. But there is one piece of hardware that is basically essential to a functioning warehouse. Barcode scanners. Warehouses are built on the concept of scanning things and barcode scanners are irreplaceable in that regard, but they're also a challenge for product design. Scanning is a unique input method in UI that comes with a lot of implications that need to be accounted for.
As we redesigned flows, how to best use scanning was a prime concern. We always ask ourselves "how can scanning save time, not add time?", "how can scanning create efficiency, not harm it?". Having a strong strategic vision helps us makes sound UI and UX choices.